为自己打造良好的文章阅读体验
2010-08-24 16:55 by 老赵, 4739 visits我的上一篇文章是《为读者打造良好的文章阅读体验》,是为广大“作者”所写的,希望大家的文章都能长得漂亮。但无论怎么样,我们作为读者一定还是会遇到大量阅读体验糟糕的的文章,它们可能是一些只重视搜索引擎流量的无良小站,或是很难推动调整的大站、或是审美情趣有所特色的个人站长等等。根据我的个人经验,如果能够为自己打造一个舒适习惯的阅读体验,会让文章阅读的效率更高,甚至心情也能变得愉快放松。现在这篇文章,便是为了广大“读者”朋友写的,如果能够帮助您“爱上阅读”,那便善莫大焉了。
Readability
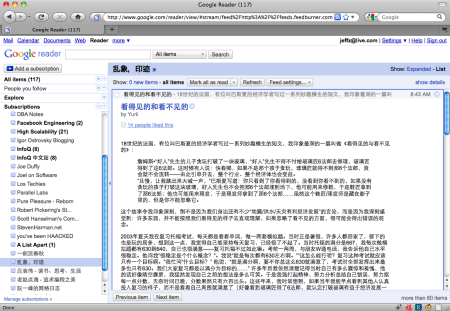
有时候,您在打开某篇文章之后,是否会感到有些心烦意乱?例如这篇:

四处是广告(还是令人厌恶的北大青鸟),还有旁边的相关链接,下方的评论以及其它一些内容,说实话,它们对我来说都是没有太多用处的东西,亮闪闪的反而影响我阅读。其实平心而论,这张页面的格式并不能算是最差(例如字体大小和行/段间距其实还都不错),还有许多站点可谓是点开便觉恶心。但是无论是哪张页面,我们都有办法将其归至一统——注意到图片中浏览器右上方的“R”字样按钮吗?点击之后,页面的主要内容便会被提取出来了,如下:

现在看起来便舒服多了,这便是Readability的神奇效果。
Readablity是一款用于提取页面主体阅读部分的工具,它内置于Safari 5中,也以Chrome插件及Firefox插件的形式供用户使用,而IE等其他浏览器也可以直接将主站上的一段脚本加入书签栏,在需要的时候执行这条书签即可。除了去除大量垃圾之外,Readability的功效便是将各种阅读样式进行了统一,我们在习惯了这样的阅读版式之后效率便会有很大提高。
Readability提供了几种不同的样式、边距和字体大小供选择。如果您觉得还不够,也可以进行一些简单的改造。例如对于程序员朋友来说,Readability对于<pre>的各种样式都不适合代码展示。Readability并没有什么特别神奇的地方,无论是主站提供的脚本还是浏览器插件,其实它都是在页面上执行了一段JavaScript,从页面的DOM中找出文章主体部分,然后改造页面而已。JavaScirpt以及样式表等文件都是完全透明的,我们只要根据自己需要进行修改即可。
只可惜,对于少数页面来说,Readability无法正确提取出文章的主体部分。不过这也没关系,已经基本够用了,特殊的页面我们可以使用特殊的办法处理(就不在本文详述了)。
Stylish及Greasemonkey
Firefox下有两个非常著名的插件:Stylish和Greasemonkey(Chrome中也有对应插件或功能)。Stylish可以让我们在指定URL的页面中自动运用一段样式代码,而Greasemonkey则是自动执行一段脚本。因此从理论上说,任何样式令人不爽的页面,我们都可以将其改造至符合个人口味——只要为其有针对性地编写一段脚本或样式表(甚至仅仅是样式表)即可。当然,为每个站点都订制一番是不可能的,但我们可以先将其进行“聚合”,然后只要统一处理就行了。
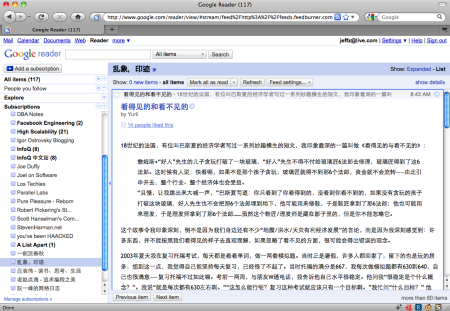
最常见的“聚合”工具应该就是Google Reader了,但是我不是很能接受它在文章展现样式上的品味,例如:

首先,它对于浏览器横向区域的利用很不彻底,因为它将一些容器的max-width设为了650px,这让我很疑惑。此外,它的字体太小,行距也显得过于紧凑。这些都是我在上一篇文章里所反对的。由于这个原因,我之前也花费了不少精力来寻找能够和Google Reader同步的客户端工具,甚至有花钱买的冲动,但始终没有找到令人满意的。不过有了Stylish之后,我便可以为这张页面自动添加一些特定的样式:
@-moz-document url-prefix('http://www.google.com/reader/view/') { .entry .entry-body, .entry .entry-title, .entry .entry-likers { max-width:none !important; } .entry-main .entry-body { font:14px/180% "Trebuchet MS",Georgia,"Times New Roman",Times,sans-serif; } .entry-main .entry-body p { line-height:180%; margin:12px auto; } }
简单地说,这段代码便是为Google Reader的特定URL引入了改变max-width和字体大小的CSS样式,于是Google Reader的文章浏览界面就变成了:

事实上,我认为浏览器对于常用标签的默认样式往往都很不错,作为阅读来说也是比较合适的。因此做出这点简单的调整,对我来说就已经差不多了。更多的调整,还是等遇上哪篇难以接受的文章再说吧——我不做过早优化。





你的思路不过哦~ 我现在看文都是用reader,或者adThwart删元素。
话说在世界杯的时候写了个脚本自己用,把CNTV的视频窗口改成720p
正在踌躇要不要在我的Typeof.net加入个“raw”页面,打开后只显示文章内容和评论。只用最简单的标记。