为读者打造良好的文章阅读体验
2010-08-20 17:01 by 老赵, 5212 visits几个月前我在微软“社区精英计划”上谈过“如何打造受人欢迎的博客”,其中一点便是“样式美观”,这也是如Scott Hanselman这样的业界著名博主给出的建议之一。对于写文章、读文章来说,我可谓完全是外貌协会的高级会员,一旦遇上样式排版不好的文章、再好的内容我也难以坚持阅读下去——我也相信很多人多多少少有和我一样的习惯。有人说,我们是程序员,做不来样式怎么办?其实在我看来,打造一个良好的文章阅读体验并不困难,甚至只有那么几点而已。虽然我不是设计师,但我现在也想来谈一下我在这方面的习惯和“品味”。
选择一个好的主题
其实,要写出样式良好的文章非常容易,一般只要选择一个样式美观的主题即可。各个BSP一般都已经提供了部分不错的主题,而对于像Wordpress这样的博客系统,华丽优雅的主题更加数不胜数,甚至已经形成了一个产业。因此,如果您可以找到这样一个主题,那么八成的工作就已经完成了。但是,有些时候令人满意的主题并不那么容易找到,而且适合英文内容的主题,也不一定适合中文博客(例如我现在的皮肤便是经过一番修改的)。稍后我也会提出一些“准则”,这可能有助于您订制出更容易令人接受的阅读效果。
选择了皮肤,其实就是选择了一套CSS样式,Web标准已经帮我们订制了HTML + CSS的黄金搭档(画外音:我TMD还脑白金呢)。CSS负责样式,HTML则提供内容,换句话说,我们文章的内容就是以纯粹的HTML形式提供的,不应该牵扯到样式。这大大减少了我们写作文章时需要考虑的因素,因为我们几乎只需要使用p、span、h1、blockquote、strong、a、span、ul、ol、li等最最简单的几种标记即可。因此我认为,最适合写博客的工具是Windows Live Writer,而不是Word或是其他的网页编辑器,因为它们都太复杂了,容易出现各种无用的标签及样式。
最后,在写文章的时候,也应该使用正确的标记。例如自然段就使用p,而不是使用div或是br。各级标题就使用h1等等,而不是使用p + strong的形式。如果您真希望标题和正文的文字大小一致,那么应该使用“样式”去控制,我们的文章内容应该结构良好,语义清晰。
如果您写好了一篇文章想要发布,也不放在最后检查一下它的HTML。应该是十分整洁的“顺序标记”,而不是混乱的标记、属性以及大量的嵌套——我们只是在写文章,不是在做网页。
怎样才是良好的阅读体验
各花入各眼,可能每个人眼中“良好的阅读体验”是不同的,我现在来谈一下“我眼中”良好阅读体验的几个特点。
首先,“文字”要大,“行间距”不能太小,“段间距”更要明显。我一直觉得中文在Web设计领域一直难以舒展手脚,且不说英文在网页上可以使用那么多的字体,而中文字体几乎只能使用单调的样式,就论英文和中文的大小吧,英文字体可以很小同时做到清晰美观,而中文字体却不能太小,否则便难以辨认。因此很多时候一个适合英文的博客皮肤,便不一定适合直接套用在中文内容上。此外,“行间距”和“段间距”过小,会给人头皮发麻的感觉,眼睛在扫视的时候很容易失去焦点,难以让人坚持阅读下去。
其次,对于程序员来说,代码格式也相当重要。代码且一定要使用“等宽字体”,如Consolas、Monaco等等都是不错的代码字体。代码的行间距则不能太大,如果说正文的line-height往往是160%到180%的话,那么代码的行间距则是120%到140%会比较合适。还有一点便是代码的着色,服务器端着色和客户端着色都可以,事实上在我看来使用SyntaxHighlighter已经可以满足大部分要求了。
一般来说,文章的各部分内容都要样式良好,且容易识别。例如代码段和正文要容易区分,链接也要使用特别的颜色。此外您在代码中可能还会使用“引用(blockquote)”或“列表(ul、ol、li)”等功能,此时您就应该为这些标记定义良好的样式。这些工作往往并不麻烦,因为“良好”并不代表“华丽”或是“复杂”,一般来说我们只需要简单的样式就行了——例如一篇标记良好的“裸文”,使用浏览器默认的样式往往看上去都不错。
关于宽屏浏览器
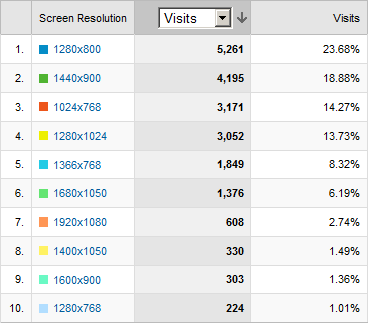
由于现在宽屏显示器越来越多,例如,根据Google Analytics的统计,我的博客访问者中只有不到15%使用1024宽度的分辨率:

那么,如果还是使用标准的960像素宽度的设计,在我看来已经不太合适了,它会造成横向的空白太多。但是,如果使用更大的宽度,又会让1024宽度分辨率的用户看到横向的滚动条,这也是令人无法接受的体验。最后我使用的做法是让页面进行“自适应”,如果您使用1024宽度的分辨率,您会发现正文和边栏的宽度差不多,这可能不够美观,但是您不会看到横向的滚动条。如果您使用宽度更大的浏览器窗口,就会发现我的博客对宽屏的“优化效果”了(点此下载全尺寸图片):

以上是1440像素宽度的显示效果。由于充分利用横向距离,我遍可以更好地利用侧边栏的空间,让用户可以浏览到更多的内容,也缓解了“侧边栏过高”的问题,如今我的绝大部分文章都是左侧正文评论区域的更高(当然这也有评论较多的原因在里面)。不过太宽也不是一件好事,这样会显得文章正文部分单行太长,内容过于松散,因此我的博客最大也只会有1600像素宽(点此下载全尺寸图片):

以上是在iMac27上的全屏显示效果,其宽度为2560像素。此外,如果您把浏览器缩到极窄,您便会看到横向滚动条,因为我保证了博客至少也有1000像素宽。在打造博客皮肤时我在这方面花费了很多精力。我就是个这么挑剔的人。





没有考虑过不是所有人都全屏游览网页吗? 还有,阅读文字的时候,读者有个习惯的长度吧,这方面和传统的印刷制品统一比较符合用户阅读习惯吧。