Everpage:将Evernote的笔记展现在页面上
2013-03-07 01:00 by 老赵, 10444 visits我这人尤其强调阅读体验,无论是作为文章的读者还是作者。假如遇到一篇格式糟糕的文章,我会完全没有耐心读完它。我对于阅读工具的展现格式也是各种挑剔,例如字不能太小,内容不能太宽或太窄,段落间距必须大过行间距等等,例如OS X上著名的RSS阅读器Reeder无法自定义样式,我甚至钻进其App内部修改其CSS文件。Evernote也是一样,无论是其网页版还是客户端,其阅读体验在我看来都比较糟糕,于是我在愤而花了差不多半天的时间打造了Everpage这个小玩意儿。简单来说,就是把一篇Evernote笔记显示在页面上。
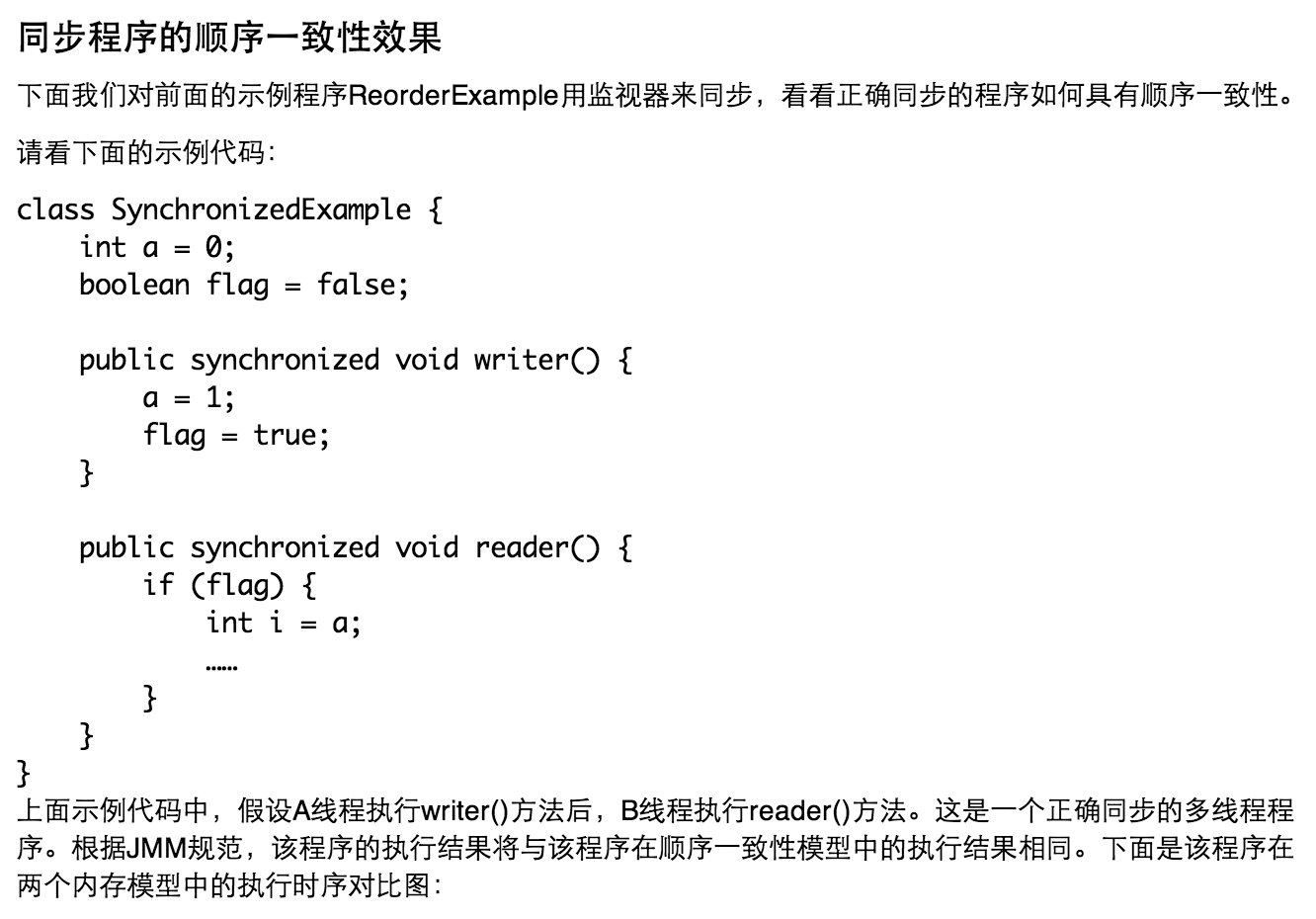
就拿Evernote客户端来说,它无法放大字体——我不是说设置文字的大小,我是指“展现时”的默认大小。小而密集的文字容易让人疲惫,换行时也容易丢失视线。而Evernote网页版虽然可以用浏览器放大字体功能,但是现在的浏览器都是以“域名”为单位记录当前缩放尺寸,这导致整个Evernote网站的文字都放大了,而我只需要“正文”放大。更何况,Evernote网页版显示的代码片段和后续文字之间的间距过窄,这更不是调整文字大小能解决的问题了,如图:
我一直搞不懂为什么Evernote都已经这么久了还有阅读体验上的问题,尽管它有一个Evernote Clearly的浏览器插件,可以像Readability那样可以提取页面正文并进行格式化展现,但它最终只提供了“存入”笔记的功能,并不能“取出”笔记来读。有意思的是,Evernote网页版上的笔记并不能用Clearly来改善阅读体验,因为它会将笔记内容用AJAX加载出来并显示在iframe里,而目前各种正文格式化插件都不支持iframe。
其实网页版上的一些格式化问题可以用Stylish或Greasemonkey来“定向处理”,但最终我还是选择了创建一个简单的网页版的笔记显示功能,这样便可以用Clearly或Readability做进一步的处理了。
我本来想用Node.js来做这个简单的功能,但发现Evernote的Cloud API并没有提供Node.js的SDK。Evernote的Cloud API并非使用简单的Restful接口,而是使用了Thrift框架,因此假如没有一个现成的Node.js代码生成器,我们很难调用其API(就跟调用SOAP一个道理),因此最终我还是选择使用ASP.NET(.NET 4 + ASP.NET MVC 3)开发了Everpage。
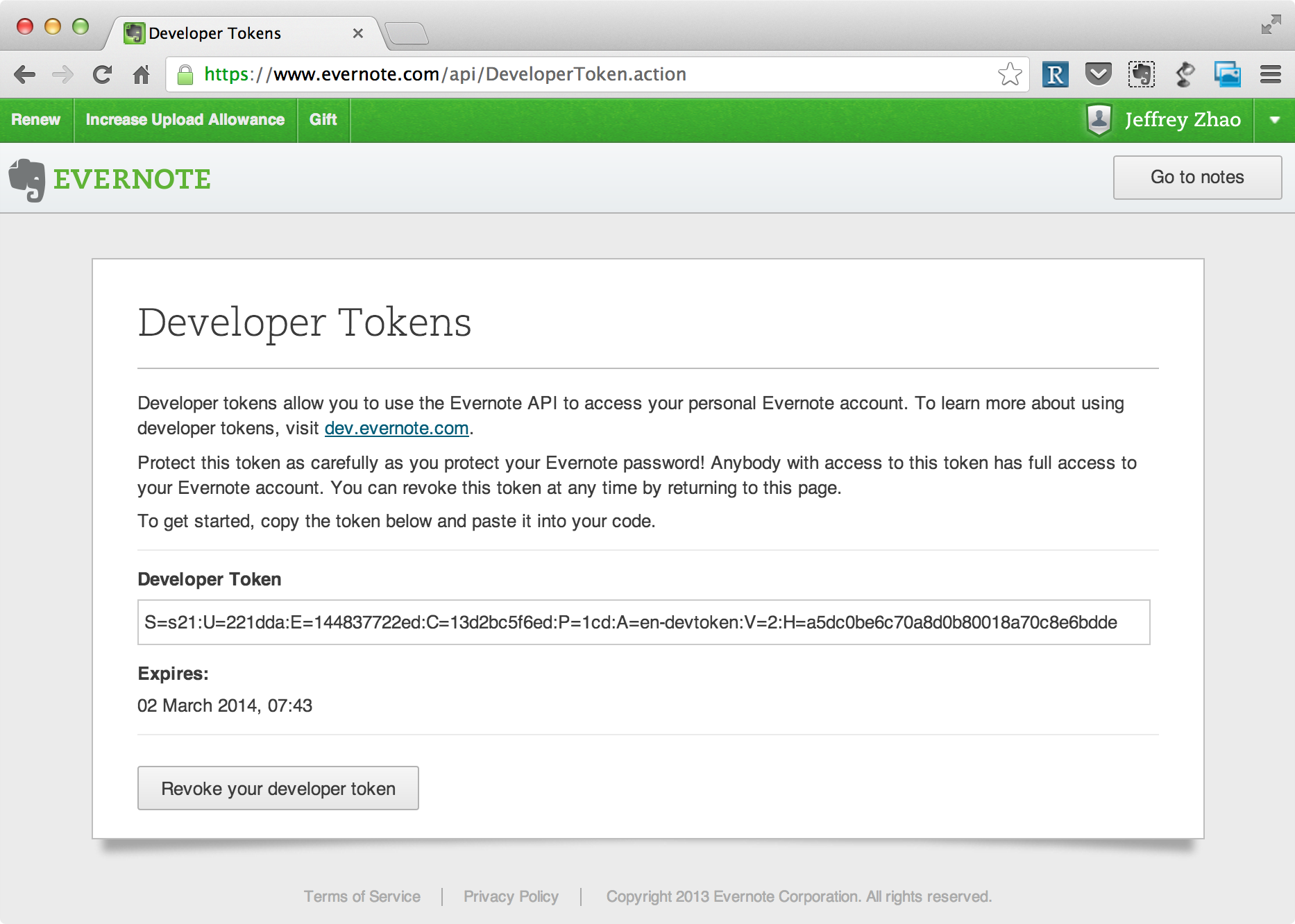
后来我又发现,假如Everpage要接入用户认证,则需要实现OAuth,而且还要像Evernote提交申请才能获得生产环境的API Key。我又不是想认真做一个功能完整应用,才不想搞那么多(还要SSL等等),而且这就无法在几个小时内完成了。还好,Evernote允许每个用户申请自身的Developer Token,使用Dev Token则可以访问自己账户下的信息,这对我来说就已经足够了。因此,假如您要使用Everpage,则最好是去申请一个自己的Dev Token,如下:
这个Token有效期为一年,中途也可以随时销毁或重新申请。有了Auth Token之后,就可以提供需要加载的笔记“标示符”了。例如所谓的笔记链接,也就是以“evernote:///”开始的一个字符串,在客户端里我们可以对笔记点击右键,并选择“Copy Note Link”:

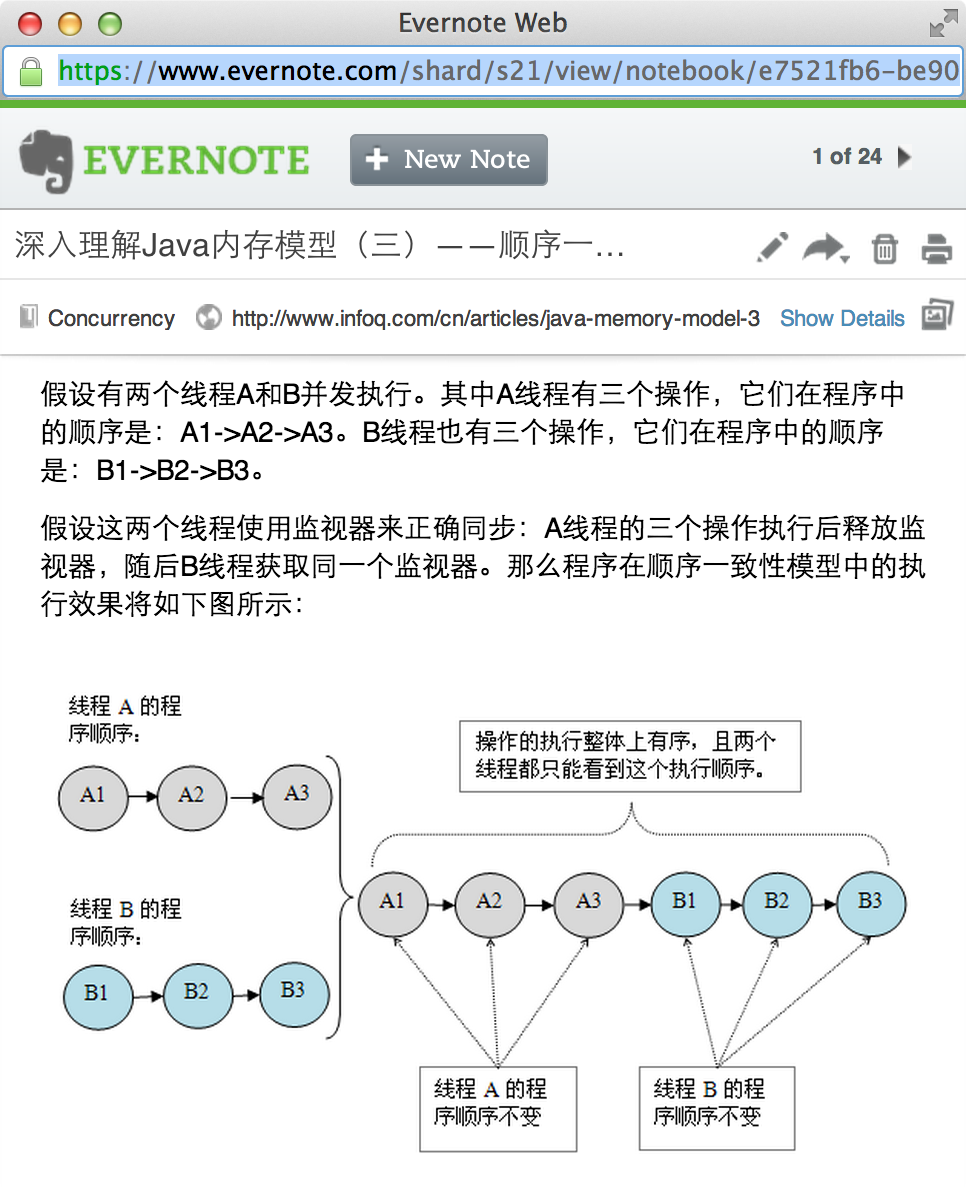
您也可以从中剥取出笔记的GUID,当然一般来说没有这么做的必要。此外,我发现在Evernote的Web版里似乎较难获得笔记链接,不过我们可以在新窗口里打开笔记,并且复制出新窗口的浏览器地址:

这样Everpage便能将笔记内容显示在页面上了,配合Clearly即可获得很好的阅读体验:
假如笔记中的图片显示不出来,则可能是您没有登陆的缘故,打开另一个浏览器窗口(标签)登陆您的Evernote Web版即可。建议勾选“Remember me for a week”,这样一周内均可反复使用Everpage,无需重新登陆。
Everpage的源代码都放在GitHub上了,您可以自由查看,需要的话尽管拿去,反正也没几行代码。首页前端有些耗费精力,别看这么简单,测试笔记标示符的正则表达式花了不少时间的,不过最花时间的还是将笔记内容中的<en-media />标签替换为<img />的部分了,找了点资料才了解到具体是怎么回事。当然整个开发才花了3、4个小时,所以其实也没多少事情。
假如您相信我不会偷您的笔记资料,也可以试着直接使用线上的Everpage页面。网站部署在Linode东京机房的虚拟机上,操作系统为Ubuntu Server,Web服务器是Apache,并基于Mono 2.10和mod_mono模块。可惜周日为了升级Mono而搞坏了一些配置,还顺手更新了一些前端插件,因此文章拖到到现在才发布。当然,每次打开笔记时都要直接去Evernote读取资料,因此速度总有些慢,一般也要花费2、3秒左右的时间才能打开一份稍长的笔记,在本地测试时更是需要20秒左右,将就着用吧。
对了,Everpage目前不支持Evernote China(印象笔记),尽管似乎也就需要替换个URL就行了,但是我不想支持,建议您也别用。








还木有用过 Evernote 呢。