增强Jscex目标代码可调试性:已包含输入代码
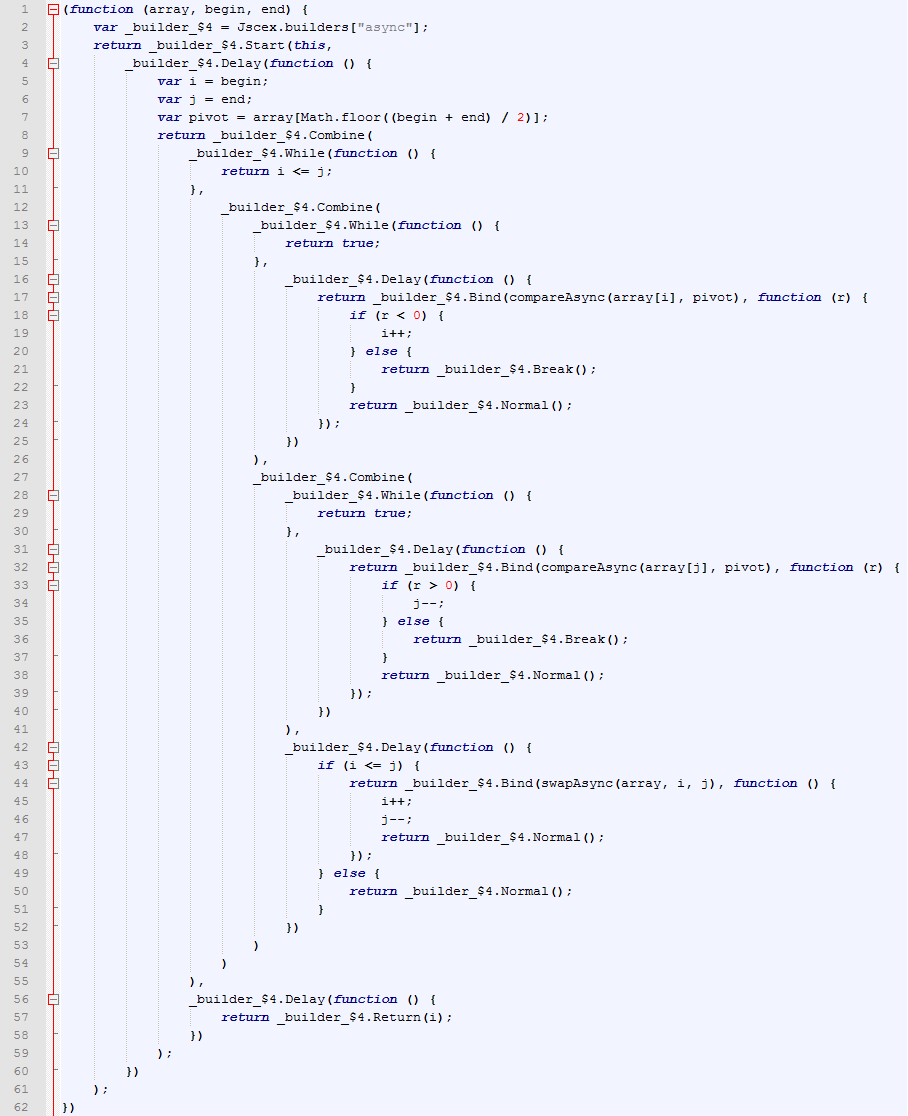
2012-02-16 23:30 by 老赵, 2755 visits我们先来看一段Jscex生成的目标代码,您能看出其输入代码是什么样的吗?

其实这段代码的原始输入是排序算法动画中“快速排序”的Partition方法:
function (array, begin, end) { var i = begin; var j = end; var pivot = array[Math.floor((begin + end) / 2)]; while (i <= j) { while (true) { var r = $await(compareAsync(array[i], pivot)); if (r < 0) { i++; } else { break; } } while (true) { var r = $await(compareAsync(array[j], pivot)); if (r > 0) { j--; } else { break; } } if (i <= j) { $await(swapAsync(array, i, j)); i++; j--; } } return i; }
是不是显得比较繁琐?但其实Jscex生成代码的模式很简单,您只要忽视Combine,Delay等辅助方法,剩下的代码几乎都跟原始代码一一对应了。不过用肉眼来识别原始代码多少还是需要些脑力,于是即将发布的0.6.0版Jscex编译器便直接在目标代码的左侧生成对应的原始代码了:

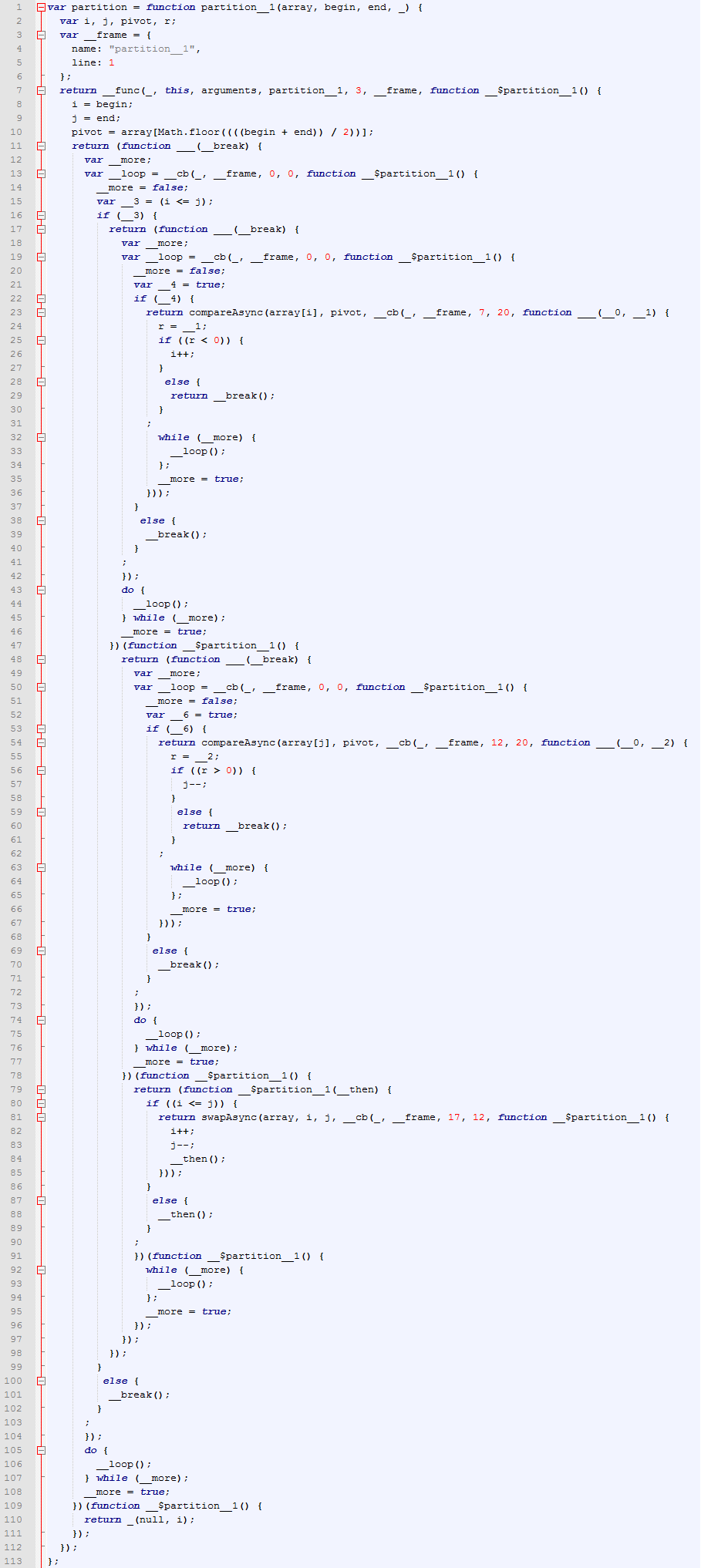
当然左侧原始代码并非与您输入的完全一致,它毕竟也是经过解析和重新生成的结果,并需要与目标代码逐行对应,多少会有些格式上的改变,但此时您想设置断点也好,调试也罢,只要把注意力更多放在左侧的输入代码上,而不用肉眼去识别相对复杂的Monad代码了。
当然,复杂和简单总是相对的,Jscex的目标代码虽然比输入要复杂许多,但至少还能辨别出原始代码,也能通过肉眼识别给转化回去。如果您观察Jscex的同类产品streamline.js的话,就会发现它的目标代码真是如天书一般:

这是因为streamline.js则使用了传统的状态机展开,Jscex使用的是Monad生成方式,其主要目的之一便是考虑到目标代码的可读性。Jscex是基于成熟理论,并经过精心设计的类库,并没有很多人想象中的那么多问题。





有了这个东西可以很方便调试了,说了句废话,支持老赵。