ModalUpdateProgress控件
2007-03-26 02:33 by 老赵, 8332 visits在之前的一篇文章中,我谈了如何在页面中“轻量级地”实现了模态的UpdateProgress。这次,我带来了一个“重量级”的实现:ModalUpdateProgress控件。
开发这样一个控件并不难,需要做的只是分析UpdateProgress在服务器端和客户端的实现方式,并且了解ScriptControl的编写方式即可。我写的ModalUpdateProgress控件继承了ASP.NET AJAX中的UpdateProgress控件,重写的客户端Jeffz.Web.ModalUpdateProgress类也基础了客户端的Sys.UI._UpdateProgress类。
在这里,有技巧的实现不多,感兴趣的朋友们看了代码应该能够完全了解ModalUpdateProgress的实现方式。不过其中的某一点可能使用了一个小技巧。由于使用了AjaxControlToolkit中的ModalPopupBehavior,客户端Jeffz.Web.ModalUpdateProgress类也需要放出一些与ModalPopupBehvaior对应的属性。不过在这里,我是这样写的:
Jeffz.Web.ModalUpdateProgress = function(element) { Jeffz.Web.ModalUpdateProgress.initializeBase(this, [element]); var fakeElement = document.createElement("div"); this._modalPopupBehavior = new AjaxControlToolkit.ModalPopupBehavior(fakeElement); this._modalPopupBehavior.set_PopupControlID(this.get_element().id); } Jeffz.Web.ModalUpdateProgress.prototype = { initialize : function() { Jeffz.Web.ModalUpdateProgress.callBaseMethod(this, 'initialize'); this._modalPopupBehavior.initialize(); }, get_backgroundCssClass : function() { return this._modalPopupBehavior.get_BackgroundCssClass(); }, set_backgroundCssClass : function(value) { this._modalPopupBehavior.set_BackgroundCssClass(value); }, ... }
我在这里没有使用传统的编写属性的方式,并不是将属性的值保存在“私有变量”中。在这里,我直接将这些属性的操作委托给了ModalPopupBehavior对象,这样做同时也保证了ModalUpdateProgress的属性与ModalPopupBehavior中属性的同步。这么做会有什么问题吗?不会的,因为使用$create来构造一个对象时,它调用目标对象成员顺序是:
-
构造函数
-
设置属性
-
initialize方法
我们的控件完全能够符合这样的调用顺序。
现在,我们只需要像使用UpdatePanel控件般使用ModalUpdatePanel就能得到模态的动画了。例如,我们可以如下使用ModalUpdatePanel控件:
.modalBackground { background-color : gray; filter : alpha(opacity=70); opacity : 0.7; } #updateAnimation { color : Black; background-color : #ffffae; font-family : Arial; font-size : 8pt; font-weight : bold; line-height : 30px; height : 30px; padding-left : 5px; padding-right : 5px; }
<jeffz:ModalUpdateProgess ID="ModalUpdateProgess1" runat="server" BackgroundCssClass="modalBackground" DropShadow="true"> <ProgressTemplate> <div id="updateAnimation"> <img src="animated_loading.gif" alt="Loading" /> Working on your request... </div> </ProgressTemplate> </jeffz:ModalUpdateProgess>
在上面的例子中我们使用了额外的BackgroundCssClass和DropShadow属性,为模态背景制定了CSS类,并且为动画元素添加了阴影。其他诸于X、Y、Drag等ModalPopupExtender的属性几乎一应俱全,使用起来非常方便。
这个控件与“轻量级”的ModalUpdateProgress实现相比,有什么缺点呢?最大的缺点就是需要下载太多的脚本文件,孰优孰劣,可能就需要您自己判断了……
点击这里下载源代码(您需要自行修改它的AjaxControlTookit.dll的引用位置)。
点击这里浏览使用效果。
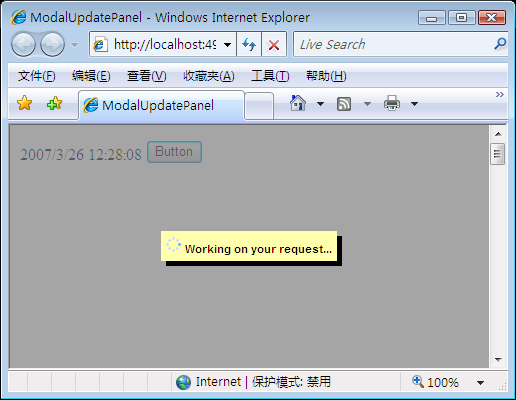
使用效果:






居然放出localhost的地址来做浏览效果...太搞笑了吧