WPF/E CTP Quick Start - 第四部分:绘图与填充(翻译)
2006-12-09 23:23 by 老赵, 4231 visitsWPF/E通过提供Ellipse,Rectangle,Line,Polyline,Polygon和Path元素以支持矢量图。同样的,这些元素也被称之为“形状(Shape)”元素。
这片文档包含了以下部分
基础元素
WPF/E提供了三种基本形状元素:Ellipse,Rectangle和Line。
- Ellipse元素用于描述一个椭圆或者圆形。您可以通过设置它的Width和Height属性来分别控制它水平方向和垂直方向的直径。
- Rectangle元素用于描述一个长方形或者正方形,圆角或直角。你能够通过设置它Width和Height属性来分别控制它水平和垂直方向上的距离。您也可以通过设置RadiusX和RadiusY属性来控制圆角的曲率。
- 您可以使用X1、Y1、X2、Y2属性来控制Line元素的尺寸和位置,而不是使用Width和Height属性。
下面的示例在Canvas中分别绘制了一个Ellipse,一个Rectangle和一个Line元素。
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Ellipse Height="200" Width="200" Canvas.Left="30" Canvas.Top="30" Stroke="Black" StrokeThickness="10" Fill="SlateBlue"/> <Rectangle Height="100" Width="100" Canvas.Left="5" Canvas.Top="5" Stroke="Black" StrokeThickness="10" Fill="SlateBlue"/> <Line X1="280" Y1="10" X2="10" Y2="280" Stroke="black" StrokeThickness="5"/> </Canvas>
其它形状元素
除Ellipse,Line和Rectangle元素以外,WPF/E还提供了另外三种形状元素:Polygon,Polyline和Path。Polygon是一个由几条边组成的封闭形状,而Polyline是由一系列连接线组成,可能封闭也可能没有封闭的形状。下面的例子创建了一个Polygon和一个Polyline。
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Polyline Points="150, 150 150, 250 250, 250 250, 150" Stroke="Black" StrokeThickness="10"/> <Polygon Points="10,10 10,110 110,110 110,10" Stroke="Black" StrokeThickness="10" Fill="LightBlue"/> </Canvas>
Path元素能够用来表示一个复杂的形状,包括曲线和弧形。当您使用Path元素时,您需要使用一些特殊的语法来指定它Data属性的值。下面的例子创建了三个Path元素。
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Path Data="M0,0 L11.5,0 11.5,30 5.75,40 0,30z" Stroke="Black" Fill="SlateBlue" Canvas.Left="10" Canvas.Top="10" /> <Path Data="M 10,100 C 10,300 300,-200 250,100z" Stroke="Red" Fill="Orange" Canvas.Left="10" Canvas.Top="10" /> <Path Data="M 0,200 L100,200 50,50z" Stroke="Black" Fill="Gray" Canvas.Left="150" Canvas.Top="70" /> </Canvas>
您可以查看WPF/E SDK中的Path Markup Syntax章节来得到关于Path标记语法的更多信息。
使用画刷填充形状
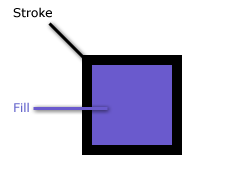
大多数的形状由两部分组成。“边框(Stroke)”和“填充(Fill)”,它们分别可以使用Stroke和Fill属性进行控制。下面的插图表示了在第一个例子里Rectangle的Strok和Fill。

不过,并不是每一个形状都有Fill和Stroke:Line元素只有Stroke,设置Line的Fill属性不会有任何效果。
您可以使用画刷(Brush)设置一个形状的Stroke和Fill。有4种类型的画刷可供选择:
- SolidColorBrush
- LinerGradientBrush
- RadialGradientBrush
- ImageBrush
使用SolidColorBrush填充实心颜色
为了使用实心颜色来填充一块区域,您可以使用SolidColorBrush,XAML提供了几种创建SolidColorBrush的方式。
- 您可以设置Color属性为指定的颜色名,例如“Black”或“Gray”
- 您可以设置Color属性为16进制表示的颜色,包括是否透明。您可以使用几种方式:
- 6位表示法。它的格式为#RRGGBB,其中RR为两位16进制数,用于描述红色所占的分量,GG和BB分别描述了绿色所占份量。例如:#0033FF。
- 8位表示法。它的格式和6位表示法大致相同,唯一的区别则是使用多余的两位描述alpha值,或者说是颜色的透明程度:#AARRGGBB。例如:#990033FF
- 您可以使用创建元素的方法来显式地创建一个SolidColorBrush并且设置它的Color属性。
下面的示例使用了多种方法将一个对象填充为黑色。
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <!-- SolidColorBrush by color name. --> <Ellipse Height="90" Width="90" Canvas.Left="10" Canvas.Top="10" Fill="black"/> <!-- SolidColorBrush by 6-digit hexadecimal notation. --> <Ellipse Height="90" Width="90" Canvas.Left="110" Canvas.Top="10" Fill="#000000"/> <!-- SolidColorBrush by 8-digit hexadecimal notation. --> <Ellipse Height="90" Width="90" Canvas.Left="10" Canvas.Top="110" Fill="#ff000000"/> <Ellipse Height="90" Width="90" Canvas.Left="110" Canvas.Top="110"> <Ellipse.Fill> <!-- SolidColorBrush by object element syntax. --> <SolidColorBrush Color="Black"/> </Ellipse.Fill> </Ellipse> </Canvas>
使用LinarGradientBrush和RadialGradientBrush填充梯度效果
WPF/E支持线性和放射性的梯度效果。梯度包含了一个或多个“梯度逗留点(Gradients Stop)”用于描述梯度变化中颜色的位置和变化。大多数的梯度只需要两个梯度逗留点,不过事实上您可以添加任意多个。
- LinearGradientBrush绘制线性的梯度效果。这条线在默认情况下是从被填充对象左上角到右下角的斜线。您可以使用StartPoint和EndPoint属性来改变这条线的位置。
- RadialGradientBrush绘制类似于圆形的梯度效果。在默认情况下,这个圆形以填充区域的中心为圆心,您可以通过设置它的GradientOrigin,Center,RadiusX和RadiusY属性来自定义梯度效果。
您通过创建GradientStop对象来添加梯度逗留点。您可以通过设置GradientStop对象的Offset属性为0到1之间的值,来指定它在梯度中的相对位置。您通过设置GradientStop对象的Color属性为颜色名或者16进制表示法来指定颜色。
下面的示例使用LinearGradientBrush和RadialGradientBrush来填充Rectangle对象。
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <!-- Linear gradients --> <Rectangle Width="140" Height="70" Canvas.Left="10" Canvas.Top="10"> <Rectangle.Fill> <LinearGradientBrush> <GradientStop Color="Yellow" Offset="0.0" /> <GradientStop Color="Red" Offset="0.25" /> <GradientStop Color="Blue" Offset="0.75" /> <GradientStop Color="LimeGreen" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Width="140" Height="70" Canvas.Left="155" Canvas.Top="10"> <Rectangle.Fill> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="Yellow" Offset="0.0" /> <GradientStop Color="Red" Offset="0.25" /> <GradientStop Color="Blue" Offset="0.75" /> <GradientStop Color="LimeGreen" Offset="1.0" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <!-- Radial gradients --> <Rectangle Width="140" Height="70" Canvas.Left="10" Canvas.Top="110"> <Rectangle.Fill> <RadialGradientBrush> <GradientStop Color="Yellow" Offset="0.0" /> <GradientStop Color="Red" Offset="0.25" /> <GradientStop Color="Blue" Offset="0.75" /> <GradientStop Color="LimeGreen" Offset="1.0" /> </RadialGradientBrush> </Rectangle.Fill> </Rectangle> <Rectangle Width="140" Height="70" Canvas.Left="155" Canvas.Top="110"> <Rectangle.Fill> <RadialGradientBrush GradientOrigin="1,0"> <GradientStop Color="Yellow" Offset="0.0" /> <GradientStop Color="Red" Offset="0.25" /> <GradientStop Color="Blue" Offset="0.75" /> <GradientStop Color="LimeGreen" Offset="1.0" /> </RadialGradientBrush> </Rectangle.Fill> </Rectangle> </Canvas>
您也可以对于一个形状的Stroke填充梯度效果。
下面的插图标记了示例中第一个LinearGradientBrush对象的每一个梯度逗留点。

使用ImageBrush用图片填充对象
另一种类型的画刷是ImageBrush。在默认情况下,图片为被拉伸并且填满整个形状,不过您可以使用Stretch属性来控制拉伸图片的方式。下面的示例使用了两个ImageBrush对象,为它们的Stretch属性分别设置不同的值,用以填充两个Rectangle对象。
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <Rectangle Height="180" Width="90" Canvas.Left="10" Canvas.Top="10" Stroke="Black" StrokeThickness="1"> <Rectangle.Fill> <ImageBrush ImageSource="star.png"/> </Rectangle.Fill> </Rectangle> <Rectangle Height="180" Width="90" Canvas.Left="110" Canvas.Top="10" Stroke="Black" StrokeThickness="1"> <Rectangle.Fill> <ImageBrush ImageSource="star.png" Stretch="Uniform"/> </Rectangle.Fill> </Rectangle> </Canvas>
形状变换
就像所有的UI元素那样,形状元素能够通过它们的RenderTransform属性被伸缩、旋转或者变换。
下面该做什么呢?
在下一部分“公有图形属性”中,您将会了解到一些属性的使用方式,例如Opacity,Clip和RenderTransform等。





居然这片又超过WLW的长度限制了,然后想继续编辑就麻烦了……