讲座展示:TechEd Europe DEV 411 - AJAX Patterns with ASP.NET AJAX(1)
2006-12-04 20:07 by 老赵, 2578 visits这次我选择的讲座内容,是最近在TechEd 2006 Europe中Andre Snanbria和Jeff Prosise的讲座“AJAX Pattern with ASP.NET AJAX”。Jeff Prosise是Wintellect的Co-Founder,Andre Sanabria是ASP.NET AJAX Team的Lead Program Manager。在MSDN's Showtime上已经有了这个讲座的完整视频,而我在早些时候给Andre Sanabria写了封Email,一星期后他给我寄来了这个讲座的PPT和Demo,大家可以点击这里下载。
这次讲座的主要内容是讲述了使用ASP.NET AJAX开发AJAX应用的最佳实践,在这次讲座里,会对建立轻量级的客户端控件的方法进行深入,讲述了如何优化脚本代码,并提出了如何避免AJAX开发中常见的问题。
本篇文章是这次讲座展示的第一篇,讲述了这次讲座的内容概要,并浏览了第一个示例的各个功能。
讲座内容
(老赵:在下面的内容里,我将使用“Jeff:”来表示Jeff Prosise的话,使用“Andre:”来表示Andre Snanbria的话。)
Jeff:我们现在在这里有些激动人心的东西将会展现给你。在这之前我先说一下,可能大家原本在这里想见到Nikhil Kothari(老赵:Nikhil是ASP.NET的架构师,业界非常著名的专家,相信大家多多少少都会读过他的书或文章),不过我不是Nikhil Kothari,我是Jeff Prosise。
Andre:我也不是Nikhil Kothari,我是Andre Snanbria。
Jeff:Andre是ASP.NET AJAX Team的Program Manager——事实上是Lead Program Manager之一,我是来帮他提水的(Andre笑),我在这里只是帮助他展示和搭建很多优秀的玩意儿。不幸的是,Nikhil在这次会议开始之前得了很严重的病,他虽然很想来参加这次会议,但是他的医生根本不允许他上飞机。然而,这个部分是这次我们最重要的内容之一,我们非常希望将这次的内容告诉大家,因此由Andre和我来作这次演讲。这些都是非常优秀的内容,那么我们先来快速地看一下我们这次会讲得内容。
Jeff:你们一定已经发现了在这次会议周围停着许多车,尤其是关于Web开发——讲解ASP.NET AJAX的会议。你们一定也已经听说过了ASP.NET AJAX,它是ASP.NET平台上又一个非常优秀的产品,因为它提供了一个框架,能够展现AJAX神奇的一面。我们能够完全通过ASP.NET来开发AJAX站点。如果您已经听过今天在这之前的讲座,您会知道ASP.NET AJAX分为两部分:它有着与ASP.NET紧密结合的服务器部分,也有与服务器端无关的客户端脚本。因此您完全可以将它与其它的服务器技术一起使用,例如PHP或CodeFusion。
Jeff:这个星期有过几次关于ASP.NET AJAX的讲座,我们已经展示了它魔术般的非常酷的特性,例如UpdatePanel或者客户端访问Web Service等等。不过我们想,也应该带给大家一些有关“最佳实践”的内容,有关您应该使用的模式,有关如何不仅仅是使用ASP.NET AJAX,而是尽可能地挖掘它,更有效地使用它。例如,不知道您是否了解UpdatePanel的神奇之处?如果您在页面上放置几个UpdatePanel,然后关注在这些AJAX功能背后客户端和服务器端是如何交换数据的话,您可能就会不那么兴奋了。虽然UpdatePanel是一个神奇的控件,它有自己的过人之处,但是它在使用时并不是那么的高效,在服务器端的性能也不是那么高,我们不能只关注于与它能够轻易使用AJAX魔法这个特点。今天我们会讲的话题之一,就是如何合理地使用,并且如何比您现在更加高效地使用UpdatePanel。我们也会谈一下您是如何使用ASP.NET AJAX从客户端访问服务器端Web Services的,您可能已经知道这些内容,因为它在这周别的讲座中也被提到过。然后,我们不如换个角度去看这个问题,我们要部分刷新的话,我们首先会想到UpdatePanel,我们也能够通过Web Services的异步访问然后进行页面的部分刷新,而且这样您可以得到远比使用UpdatePane要高的性能。我们已经准备了几个合适的场景来观察这个问题。
Jeff:还有一个我们要解决的问题就是,大家一直提到的“后退”按钮,大家经常会问“那么后退按钮该怎么办”?“后退按钮”的问题从AJAX诞生不久就出现了,不是吗?我们在这里会展示一个解决它的办法,我们会向你们展示一个小小的控件,当然我们也提供了它所有的源代码,您可以使用这个控件,修改它的一些代码。这个控件能够把我们的逻辑视图和浏览器的“历史”结合在一起或者说进行交互,因此当用户点击后退按钮时,会自动向服务器端异步地请求数据,我们能够根据这些信息提供对应的逻辑视图,因此“后退”和“前进”按钮就能够工作了!它甚至也解决了AJAX的书签(Bookmark)问题。
Jeff:我们也会谈论一些有趣的有关ASP.NET AJAX有趣的话题。例如您是否知道,当你在页面里放置了一个UpdatePanel之后,在客户端会有个对象——PageRequestManager——来管理客户端与服务器端的交互,同时这个PageRequestManager会触发一系列的事件,它构成了客户端页面的一个生命周期。我们如果响应其中的一些事件,就能够增强UpdatePanel部分刷新的特性,这是使用别的方法很难实现的功能。我们也会向大家展示一些别的内容,例如不仅仅是使用ASP.NET AJAX,还有如何将它用的更好。我们希望在使用ASP.NET AJAX时尽可能的高效,所以我们也会谈论一些“最佳实践”。Andre,是吗?
Andre:没错。我们准备在演示中展示很多很棒的东西,这次我们会有许许多多的演示。
Jeff:这就是我们下面要讲的内容的一个快速预览,我刚才已经说了很多相关的内容了。现在我们要做的就是看一下我们下面这个示例,Andre要为你们展示一个照片浏览的应用程序,它用了很多ASP.NET AJAX里很酷的玩意儿。不过更重要的是,它展示了一些我们正在讲述的最佳实践和模式。他首先会带你们把这个应用程序浏览一遍,从外部看看这个应用到底是什么样的。当您熟悉了这个应用之后,我们将仔细观察这个页面的某些特定的部分,看看我们是如何做到这些的,我们为什么使用这个方式来实现。
Andre:Nikhil和我谈到事情之一,就是他要展示现在AJAX技术非常酷的一面。这是个网站——如果你们认识Nikhil的话,会知道他非常喜爱漂亮的图片,这里是它在前几个月在他进行AJAX讲座时所到过的地方拍摄下来的照片。现在我会先将这个站点浏览一遍,看看我们是如何在这个应用中使用AJAX技术的。
 |
 |
 |
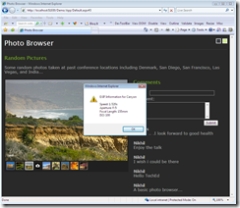
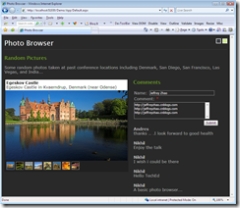
Andre:首先,这里非常酷的一点是,我们把鼠标移到缩略图上,可以发现有一副图片预览出现在缩略图的上方(上图左一)。而当我们点击这幅图片时,我们可以看到会有动画效果表示图片正在加载(上图左二),最后图片会以淡入的方式显示出来(上图左三)。这些都使用了AJAX。当我在图片之间切换时都回产生这些效果。从这个场景的角度来说,最重要的功能是使用了UpdatePanel和UpdateProgess帮助您省去了许多工作。
Andre:在选中图片的右边有一个照相机(上图),点击它会出现当前图片的详细信息。从这个场景的角度来说,我们在点击这个照相机之后,发送了一个Web Service请求去获取数据,并且在获得这些数据之后简单地使用window.alert显示信息。
 |
 |
Andre:下面要展示的是站点的另一部分功能,在这里我们能够点击右上角的按钮来回切换UI(如上图),所有这些都是完全在客户端进行的。这里用来了一个一会儿我们谈到的概念:“Behavior”。我们所做的就是简单地改变页面的颜色,改变客户端的属性。另外可以发现,当我关掉这个浏览器并重新打开这个页面之后,页面会自动识别,并且将页面很快的切换到刚才的颜色(老赵:大家可以从Demo中自己感受一下,其实Nikhil的Blog也有这个功能)。从技术角度来说,我们是将页面的颜色信息使用某种方式保存在客户端,而不是服务器端,这也是我们在这里使用AJAX的方式。
Andre:在前几天晚上我和Nikhil进行了一段谈话,我们可以在这里尝试着回复一段内容。Nikhil的Blog有一个功能,在发文时能够阻止发送带有大量URL的内容,以避免有人发布垃圾广告。当我们“企图”发布带有大量URL的信息之后,会出现一个提示“This comment appeared to contain spam”(如上图)。这里我们使用到了一个服务器端异步验证的技术,它发送一个Web Service访问用来验证这段文本是否合法,然后才将信息发送到服务器端进行更新。
Andre:这里还有一个功能,当我把鼠标移到大图片上的时候,大图片顶部会显示出这幅图片的名字等信息(如上图),这也是AJAX技术强大的体现。这就是我们展示的例子,下面会将这个应用分成各个小部分,逐一完成,让大家知道我们是如何做到这些的。
(未完待续)












这个讲座的确优秀,TechEd作的就是精美,让我在写这些的时候不舍得偷一丝一毫地懒啊……不知道博客园有没有图片空间的限制阿?我发现这些文章会用到蛮多图片空间的。