出于对Atlas自带AutoCompleteBehavior的不满,自定义了一个支持模版的AutoCompleteBehavior
2006-10-20 03:05 by 老赵, 3660 visitsAutoCompleteBehavior给我的唯一“惊喜”,也就是在一开始,让我忽然觉得,能够这么轻松地为一个文本框添加一个自动完成的能力。但是在一开始的激动过后,我也就仔细地想,这个控件真的好用么?第一个让人感到“震撼”的自动补全应用,应该就是Google Suggest了(如下图)。使用AutoCompleteBehavior能够做到这样的应用吗?

当然不行。AutoCompleteBehavior只能作出最简单的提示,其它什么功能也没有。无法设置样式,无法自定义信息,这就是我们想要的功能吗?这就是所谓的“桌面级”体验吗?很显然,这远远不够。豪不夸张地说,我是怀着对于AutoCompleteBehavior的强烈不满(其实这是前几天我在向别人介绍Atlas时被人Challenge的结果),决定自定义一个加强的AutoCompleteBehavior,不过其实唯一的增强也就是提供了用户自定义模版的能力。还好,有了Atlas的AutoCompleteBehavior作为参考,做一些扩展不难。
埋头做了几个小时,差不多完成了,也就发不出来,就当一个参考吧。
我定义了Jeffz.UI.AutoCompleteBehavior,大约一半代码与Sys.UI.AutoCompleteBehavior相同。另外在它的基础上增加了以下属性:
1、itemTemplate,Sys.UI.ITemplate,自定义每个Item的Template。
2、completionListCssClass,String,自动补全框的class。
3、itemCssClass,String,正常情况下每个Item的class。
4、highlightedItemCssClass,String,高亮的每个Item的class。
5、textProperty,String,决定补全内容的Property。
这里可能值得提一下最后一个属性textProperty。Jeffz.UI.AutoCompleteBehavior请求的Web Services方法的返回并不是保存所有文本的数组,而是一个对象数组,每一个对象有数个属性,在使用时可以将某个属性与模版中的某个控件进行了绑定。而textProperty指定的属性就是最后被用于文本框内文本的属性。
在测试时发现,如果和Atlas的其余控件一样(比如ListView),不及时销毁Template实例化之后生成的对象,内存占用量会比较大,毕竟AutoCompleteBehavior会大量生成对象。不过经过优化后的Jeffz.UI.AutoCompleteBehavior内存占用与Sys.UI.AutoCompleteBehavior相比,没有很明显的增加。
不过,Jeffz.UI.AutoCompleteBehavior还是有些不能自定义的地方,例如CompletionList的边框和宽度,如果完全使用用户定义的CssClass来设置宽度,在IE下没有任何问题的应用,在FireFox下会没有理由地慢慢变宽,这令我百思不得其解,似乎让我对于Sys.UI.AutoCompleteBehavior那么多限制有了一丝理解。因此最后,对于CompelitionList,Jeffz.UI.AutoCompleteBehavior强制使它与文本框同宽,边框为1px。别的地方似乎一时没有发现什么问题,对于不同浏览器的兼容程度也比较让人满意。
似乎说得再多,不如看两个例子,我模仿Google Suggest和Windows Live Mail的Email提示,制作了两个示例:
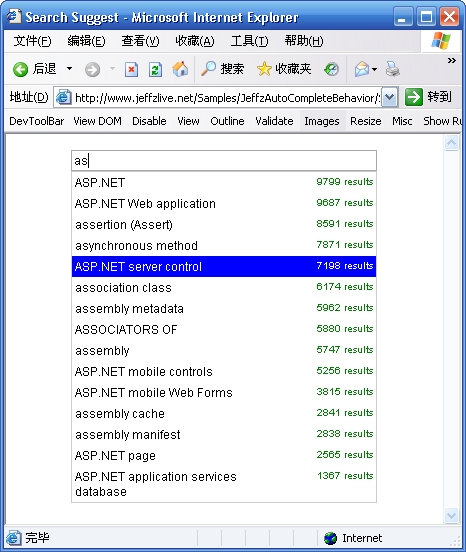
一、Search Suggest(模仿Google Suggest)
这个例子的样式完全模拟了Google Suggest。
首先是HTML,在这个网页中,只存在一个id为searchTextBox的文本框。代码如下:
<input id="searchTextBox" type="text" style="width:300px;"/>
然后提供一个div作为AutoCompleteBehavior的Completion List(可选,如果不提供,AutoCompleteBehavior会自己创建一个),并且创建一个div作为提示每一项的模版。代码如下:
<div id="lblKeyword" class="keyword" style="float:left; width:200px; overflow:hidden;"></div>
<div style="font-size:10px; float:right;" class="result">
<span id="lblResult"></span>
<span> results</span>
</div>
</div>
可以看到,在这里,我使用了大量内嵌的style,这不是一个好的Practice,不过我在这里是为了使用最简的方法来为模版中“不变”的样式设值。在这里可以看到,在每一项内部,有一个<div />浮动在最左,用于显示提示用自动补全的词,还有一个<div />浮动在最右,用来显示结果数量。
然后就是我们使用的Style:
body, input { font-family:Arial; font-size:12px; }
.completionListClass { border: solid 1px #CCCCCC; cursor:default; }
.itemClass { background-color:white; }
.itemClass .keyword { color:black; }
.itemClass .result { color:green; }
.highlightedItemClass { background-color:blue; }
.highlightedItemClass .keyword { color:white; }
.highlightedItemClass .result { color:white; }
</style>
可以看到,我们使用了嵌套的CSS Class,例如,定义了模版某一项的CSS Class为itemClass,那么class被设为result的span,其color值就会被设成green。
最后就是最重要的Atlas Xml Scripts:
1
 <script type="text/xml-script">
<script type="text/xml-script">2
 <page xmlns:jeffz="http://www.jeffzlive.net">
<page xmlns:jeffz="http://www.jeffzlive.net">3
 <references>
<references>4
 <add src="JeffzAutoCompleteBehavior.js" />
<add src="JeffzAutoCompleteBehavior.js" />5
 </references>
</references>6
 <components>
<components>7
 <textBox id="searchTextBox">
<textBox id="searchTextBox">8
 <behaviors>
<behaviors>9
 <jeffz:autoComplete
<jeffz:autoComplete 10
 completionList="completionList"
completionList="completionList"11
 serviceURL="SearchSuggestService.asmx"
serviceURL="SearchSuggestService.asmx"12
 serviceMethod="GetSearchWords"
serviceMethod="GetSearchWords"13
 minimumPrefixLength="2"
minimumPrefixLength="2"14
 completionSetCount="15"
completionSetCount="15"15
 completionInterval="500"
completionInterval="500"16
 completionListCssClass="completionListClass"
completionListCssClass="completionListClass"17
 itemCssClass="itemClass"
itemCssClass="itemClass"18
 highlightedItemCssClass="highlightedItemClass"
highlightedItemCssClass="highlightedItemClass"19
 textProperty="Keyword"
textProperty="Keyword"20
 >
>21
 <itemTemplate>
<itemTemplate>22
 <template layoutElement="itemTemplate">
<template layoutElement="itemTemplate">23
 <label id="lblKeyword">
<label id="lblKeyword">24
 <bindings>
<bindings>25
 <binding dataPath="Keyword" property="text" />
<binding dataPath="Keyword" property="text" />26
 </bindings>
</bindings>27
 </label>
</label>28
 <label id="lblResult">
<label id="lblResult">29
 <bindings>
<bindings>30
 <binding dataPath="Result" property="text" />
<binding dataPath="Result" property="text" />31
 </bindings>
</bindings>32
 </label>
</label>33
 </template>
</template>34
 </itemTemplate>
</itemTemplate>35
 </jeffz:autoComplete>
</jeffz:autoComplete>36
 </behaviors>
</behaviors>37
 </textBox>
</textBox>38
 </components>
</components>39
 </page>
</page>40
 </script>
</script>在这里,我们将itemTemplate的layoutElement设为itemTemplate,并将Keyword值绑定到lblKeyword的text,还有将Result的值绑定到lblResult的text上。请注意,我们将textProperty设为Keyword,表示将Keyword的值作为最后填充文本框的内容。
自然,我们还有所需要的Web Services方法,自然还包括所需的类:
1 namespace Jeffz.AutoCompleteDemo
2 {
3 [WebService(Namespace = "http://tempuri.org/")]
4 [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
5 public class SearchSuggestService : System.Web.Services.WebService
6 {
7 private static SearchResult[] searchWordsList = null;
8
9 [WebMethod]
10 public List<SearchResult> GetSearchWords(string prefixText, int count)
11 {
12 if (searchWordsList == null)
13 {
14 string[] temp = File.ReadAllLines(Server.MapPath("~/App_Data/SearchSuggest.txt"));
15 searchWordsList = new SearchResult[temp.Length];
16
17 Random random = new Random(DateTime.Now.Millisecond);
18 for (int i = 0; i < temp.Length; i++)
19 {
20 searchWordsList[i] = new SearchResult(temp[i], random.Next(10000));
21 }
22 }
23
24 List<SearchResult> result = new List<SearchResult>(count);
25 for (int j = 0; j < searchWordsList.Length && result.Count < count; j++)
26 {
27 if (searchWordsList[j].Keyword.StartsWith(prefixText, StringComparison.InvariantCultureIgnoreCase))
28 {
29 result.Add(searchWordsList[j]);
30 }
31 }
32
33 result.Sort();
34 return result;
35 }
36 }
37
38 public class SearchResult : IComparable<SearchResult>
39 {
40 public string Keyword;
41
42 public int Result;
43
44 public SearchResult() { }
45
46 public SearchResult(string keyword, int result)
47 {
48 this.Keyword = keyword;
49 this.Result = result;
50 }
51
52 public int CompareTo(SearchResult other)
53 {
54 if (this.Result != other.Result)
55 {
56 return other.Result.CompareTo(this.Result);
57 }
58
59 return this.Keyword.CompareTo(other.Keyword);
60 }
61 }
62 }
和官方的例子相似,从一个文本文件中读出所有的提示信息,一行一个。在这里,我们会另外给一个随机的整数作为Result值。在获得prefixText后,我们将搜索Keyword相应的SearchResult,并且按照Result值排序后输出。我们可以想象出这里每一个数据对象的样子,也能想象出最后绑定后的结果。
既然这样,我们来看一下效果吧:

看上去还不错吧。:)
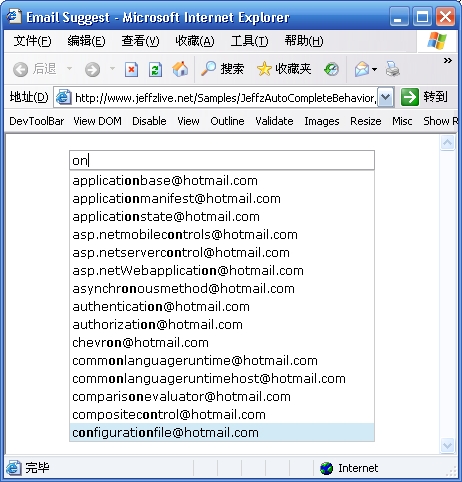
二、E-mail Suggest(模仿Windows Live Mail的E-mail提示)
在这里,我演示一下使用了Jeffz.UI.AutoCompleteBehavior,可以将自动补全变得多么的灵活。由于现在自动填充的文本,和显示在模版里的内容已经完全分离了,因此我们能将任何样式的内容显示在页面上,甚至直接是HTML。在这个例子中,我们就会直接将HTML写到模版中。我们来看一下:
首先是HTML:
<input id="searchTextBox" type="text" style="width:300px;"/>
接着是completionList和itemTemplate:
<div id="itemTemplate" style="padding:2px;">
<span id="lblEncodedEmail"></span>
</div>
Style:
body, input { font-family: Verdana; font-size: 12px; }
.completionListClass { border: solid 1px #CCCCCC; cursor: default; }
.itemClass { background-color: white; }
.highlightedItemClass { background-color: #d2eaf6; }
</style>
Atlas Xml Scripts:
1 <script type="text/xml-script">
2 <page xmlns:jeffz="http://www.jeffzlive.net">
3 <references>
4 <add src="JeffzAutoCompleteBehavior.js" />
5 </references>
6 <components>
7 <textBox id="searchTextBox">
8 <behaviors>
9 <jeffz:autoComplete
10 completionList="completionList"
11 serviceURL="EmailSuggestService.asmx"
12 serviceMethod="GetEmailSuggest"
13 minimumPrefixLength="1"
14 completionSetCount="15"
15 completionInterval="500"
16 completionListCssClass="completionListClass"
17 itemCssClass="itemClass"
18 highlightedItemCssClass="highlightedItemClass"
19 textProperty="Email"
20 >
21 <itemTemplate>
22 <template layoutElement="itemTemplate">
23 <label id="lblEncodedEmail" htmlEncode="false">
24 <bindings>
25 <binding dataPath="EncodedEmailSuggest" property="text" />
26 </bindings>
27 </label>
28 </template>
29 </itemTemplate>
30 </jeffz:autoComplete>
31 </behaviors>
32 </textBox>
33 </components>
34 </page>
35 </script>
和刚才的例子基本相同,只是我们在这里将EncodedEmailSuggest(HTML编码后用于显示的信息)绑定在lblEncodedEmail的text属性上时,需要将该label的htmlEncode属性设为false。这样,text属性就会被设在innerHTML上,这样就达到了我们需要的效果。另外textProperty的值为“Email”。
接下来就是我们需要的Web Services方法和所需要的EmailSuggest类:
1 namespace Jeffz.AutoCompleteDemo
2 {
3 [WebService(Namespace = "http://tempuri.org/")]
4 [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
5 public class EmailSuggestService : System.Web.Services.WebService
6 {
7 private static string[] EmailList = null;
8
9 [WebMethod]
10 public List<EmailSuggest> GetEmailSuggest(string prefixText, int count)
11 {
12 if (EmailList == null)
13 {
14 EmailList = File.ReadAllLines(Server.MapPath("~/App_Data/EmailSuggest.txt"));
15 }
16
17 List<EmailSuggest> result = new List<EmailSuggest>(count);
18 for (int i = 0; i < EmailList.Length && result.Count < count; i++)
19 {
20 if (EmailList[i].IndexOf(prefixText) >= 0)
21 {
22 EmailSuggest suggest = new EmailSuggest();
23 suggest.Email = EmailList[i];
24 suggest.EncodedEmailSuggest = this.Server.HtmlEncode(EmailList[i]).Replace(
25 prefixText, "<b>" + prefixText + "</b>");
26
27 result.Add(suggest);
28 }
29 }
30
31 return result;
32 }
33 }
34
35 public class EmailSuggest
36 {
37 public string Email;
38
39 public string EncodedEmailSuggest;
40 }
41 }
我们查找相关的Email(只要有任意部分字符串与prefixText相同即可),然后将EmailSuggest对象的Email属性设为该Email的原始值(作为填充文本框的内容),再将Email进行HtmlEncode后,将相关的部分使用“<b></b>”进行包裹,这样就组成了最终用来显示的HTML值。我们直接将其显示在模版中,就是我们最终需要的结果。
我们还是来看一下使用效果吧:

可能不太好看,但是效果还是达到了。
有了自定义模版的功能,剩下的只需要发挥想象力即可。现在我们的AutoCompleteBehavior更加实用了:)
点击这里下载Jeffz.UI.AutoCompleteBehavior源文件以及示例源文件。
点击这里查看Search Suggest使用效果。
点击这里查看E-mail Suggest使用效果。





太晚了,所以这篇文章写得就马虎了些,由于写了这个控件,所以可能“深入Atlas系列”会停一天……
还有发现最近博客园的文件下载总是会下载成为一个无效的zip文件,如果有朋友需要源文件的话就在这里留下您的E-mail吧,我可以发给您。